For working professionals
For fresh graduates
- Study abroad
More
- Executive Doctor of Business Administration from SSBM
- Doctorate in Business Administration by Edgewood College
- Doctorate of Business Administration (DBA) from ESGCI, Paris
- Doctor of Business Administration From Golden Gate University
- Doctor of Business Administration from Rushford Business School, Switzerland
- Post Graduate Certificate in Data Science & AI (Executive)
- Gen AI Foundations Certificate Program from Microsoft
- Gen AI Mastery Certificate for Data Analysis
- Gen AI Mastery Certificate for Software Development
- Gen AI Mastery Certificate for Managerial Excellence
- Gen AI Mastery Certificate for Content Creation
- Post Graduate Certificate in Product Management from Duke CE
- Human Resource Analytics Course from IIM-K
- Directorship & Board Advisory Certification
- Gen AI Foundations Certificate Program from Microsoft
- CSM® Certification Training
- CSPO® Certification Training
- PMP® Certification Training
- SAFe® 6.0 Product Owner Product Manager (POPM) Certification
- Post Graduate Certificate in Product Management from Duke CE
- Professional Certificate Program in Cloud Computing and DevOps
- Python Programming Course
- Executive Post Graduate Programme in Software Dev. - Full Stack
- AWS Solutions Architect Training
- AWS Cloud Practitioner Essentials
- AWS Technical Essentials
- The U & AI GenAI Certificate Program from Microsoft
1. Introduction
6. PyTorch
9. AI Tutorial
10. Airflow Tutorial
11. Android Studio
12. Android Tutorial
13. Animation CSS
16. Apex Tutorial
17. App Tutorial
18. Appium Tutorial
21. Armstrong Number
22. ASP Full Form
23. AutoCAD Tutorial
27. Belady's Anomaly
30. Bipartite Graph
35. Button CSS
39. Cobol Tutorial
46. CSS Border
47. CSS Colors
48. CSS Flexbox
49. CSS Float
51. CSS Full Form
52. CSS Gradient
53. CSS Margin
54. CSS nth Child
55. CSS Syntax
56. CSS Tables
57. CSS Tricks
58. CSS Variables
61. Dart Tutorial
63. DCL
65. DES Algorithm
83. Dot Net Tutorial
86. ES6 Tutorial
91. Flutter Basics
92. Flutter Tutorial
95. Golang Tutorial
96. Graphql Tutorial
100. Hive Tutorial
103. Install Bootstrap
107. Install SASS
109. IPv 4 address
110. JCL Programming
111. JQ Tutorial
112. JSON Tutorial
113. JSP Tutorial
114. Junit Tutorial
115. Kadanes Algorithm
116. Kafka Tutorial
117. Knapsack Problem
118. Kth Smallest Element
119. Laravel Tutorial
122. Linear Gradient CSS
129. Memory Hierarchy
133. Mockito tutorial
134. Modem vs Router
135. Mulesoft Tutorial
136. Network Devices
138. Next JS Tutorial
139. Nginx Tutorial
141. Octal to Decimal
142. OLAP Operations
143. Opacity CSS
144. OSI Model
145. CSS Overflow
146. Padding in CSS
148. Perl scripting
149. Phases of Compiler
150. Placeholder CSS
153. Powershell Tutorial
158. Pyspark Tutorial
161. Quality of Service
162. R Language Tutorial
164. RabbitMQ Tutorial
165. Redis Tutorial
166. Redux in React
167. Regex Tutorial
170. Routing Protocols
171. Ruby On Rails
172. Ruby tutorial
173. Scala Tutorial
175. Shadow CSS
178. Snowflake Tutorial
179. Socket Programming
180. Solidity Tutorial
181. SonarQube in Java
182. Spark Tutorial
189. TCP 3 Way Handshake
190. TensorFlow Tutorial
191. Threaded Binary Tree
196. Types of Queue
197. TypeScript Tutorial
198. UDP Protocol
202. Verilog Tutorial
204. Void Pointer
205. Vue JS Tutorial
206. Weak Entity Set
207. What is Bandwidth?
208. What is Big Data
209. Checksum
211. What is Ethernet
214. What is ROM?
216. WPF Tutorial
217. Wireshark Tutorial
218. XML Tutorial
Hypertext Transfer Protocol
Introduction
Imagine the internet as a vast, cosmopolitan metropolis with websites as the main buildings and data as diverse people. Like an advanced traffic management system that controls a city's key services, the Hypertext Transfer Protocol (HTTP) controls data flow across the internet. Every online engagement relies on this intricate framework. This article is a detailed HTTP tutorial explaining the intricacies and functions of this essential web technology. We examine this field's evolution from basic concepts to sophisticated transactions and its impact on the digital ecosystem. Join us in exploring HTTP, the inner workings that enable the dynamic core of the World Wide Web. From this write-up, you will understand what is HTTP used for.
Overview
When we mention the Hypertext Transfer Protocol (HTTP) on laptop networks, we discuss the rules that dictate how statistics move between your web browser and the websites you engage with. It is the lingua franca (common language) for internet-based communication. HTTP is a protocol in computer networks that is used to access the data on the World Wide Web.
What is HTTP?
Hypertext Transfer Protocol is a foundational pillar of commerce on the Web. When you enter a URL in your browser (http://www.Google.com, an HTTP example), this movement instigates an HTTP command to fetch and supply the asked internet content. This command-and-response mechanism permits your browser to speak with the server website hosting the internet site.
Features of HTTP
HTTP, as the foundational protocol of the Internet, comes with some sizable capabilities. These features facilitate seamless communication among web customers (browsers) and servers, making online activities possible.
1. Statelessness: HTTP is a stateless protocol because it treats every request as an unbiased transaction. This method does not maintain any records of preceding calls. The benefit of statelessness is that it reduces the server's memory requirement, thereby enhancing performance. However, this also means that every request must provide enough information to permit the server to apprehend and satisfy the request.
2. Client-Server Architecture: In the realm of HTTP in computer networks, HTTP adheres to a consumer-server version. This way, the client (for example, your internet browser) sends a request to the server (the machine on which an internet site is hosted), which, in reverse, processes it and returns a reaction. This separation of obligations allows for the decentralization of records and the scalability of packages.
3. Connectionless: Once an HTTP request has been served, the server disconnects the relationship. It no longer anticipates the purchaser leaving the website or stopping the consultation. This characteristic similarly complements the performance of the servers, as they do not need to preserve and control non-stop connections.
4. Support for Multiple Data Types: HTTP is not only for text. It helps with a multitude of information types. The Media Type (also known as MIME type) of the data protected in an HTTP transaction serves as a label. This allows for the transmission of textual content, snap shots, motion pictures, audio, and different varieties of data.
5. Caching: HTTP offers caching abilities to save and reuse formerly fetched assets, improving overall performance and lowering server load. HTTP caching works via certain HTTP headers like `ETag`, `Cache-Control`, and `Last-Modified`.
6. Cookie and Session Handling: Despite being a stateless protocol, HTTP presents mechanisms for keeping the consumer state, which includes cookies and classes. This may be used to save personal alternatives, login data, and more, efficiently keeping the kingdom among different HTTP transactions.
7. Security via HTTPS: HTTP isn't always safe on its own, which means that statistics are sent as simple textual content over the network. However, it may be made secure through the use of SSL or TLS protocols, resulting in Hypertext Transfer Protocol Secure (HTTPS). When using it, data is encrypted before transmission, making it much harder for attackers to snoop on or tamper with the records.
These capabilities collectively make HTTP a sturdy, efficient, and flexible protocol for the trade of facts over the internet. However, the journey of HTTP did not start right here. It has developed considerably through the years, making it the cornerstone of the modern internet.
History of HTTP
The evolution of HTTP began in 1991 with HTTP 0.9, designed to handle basic HTML page requests. Over the years, it has seen many iterations, with HTTP/2 in 2015 and HTTP/3 in 2020, each enhancing performance and safety.
Advantages of HTTP
- The low memory and CPU usage can be attributed to the reduced number of simultaneous connections.
- The limited number of TCP connections results in reduced network congestion.
- The reduction in latency is attributed to the elimination of handshaking for subsequent requests, as it is only required during the initial connection stage.
- The error has the capability of being reported without the need to close the connection
- HTTP enables the capability of HTTP pipe-lining, which allows for the concurrent transmission of multiple requests or responses.
Disadvantages of HTTP
- To establish communication and transfer data, HTTP requires significant energy.
- HTTP is less secure because it does not employ any encryption mechanism, unlike HTTPS and TLS, which are used to encrypt HTTP requests and responses.
- HTTP is not optimized for mobile devices and is too verbose.
- HTTP does not provide authentic data exchange because it is less secure.
- The client does not terminate the connection until it has received all of the data from the server; therefore, the server must wait for the completion of the data and cannot serve other clients during this time.
HTTP Transactions
An HTTP transaction involves a purchaser, commonly an internet browser, filing a request to a server and the server responding to the request. This interplay follows four primary steps:
1. The client establishes a TCP connection with the server.
2. The customer sends an HTTP request to the server.
3. The server processes the request and sends an HTTP response back.
4. The connection is either closed or maintained for additional requests.
Messages
The heart of HTTP communication exchange is the request-reaction message. Each message includes a starting point, headers, and a frame. Headers and the start line incorporate text, while the frame can encapsulate any sort of record.
Uniform Resource Locator (URL)
A Uniform Resource Locator (URL) is similar to the address of a virtual residence. It's not unusual for customers to engage with HTTP all through their everyday internet browsing. For instance, the URL "http://www.Example.Com" instructs the browser to apply the HTTP protocol to access the web page at the required location.
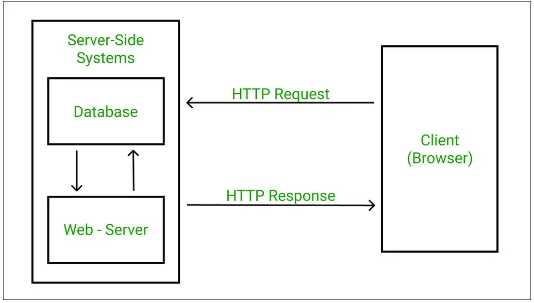
Working of HTTP
The working of HTTP can be simplified by visualizing the steps involved in touring a website:
1. The user enters a URL into the browser
2. The browser fetches the corresponding IP address through DNS
3. The browser sends an HTTP request to the server
4. The server responds by sending the requested website
5. The browser renders and displays the website to the user
HTTP Request
An HTTP request is a patron-initiated message instructing the server to perform a selected motion. It features a request line (indicating the approach, URL, and HTTP model), request headers, and an optionally available request frame.
HTTP Request Headers
HTTP request headers offer additional statistics about the client or the request. They can define the content type the client can cope with, the language preference, and more.
HTTP Request Body
The HTTP request body is non-compulsory and incorporates facts sent by the purchaser to the server, consisting of statistics from a form on a web page.
HTTP Method
The HTTP technique in a request message instructs the server about the action the customer desires to carry out. Common methods encompass GET (retrieve information), POST (send statistics), PUT (replace facts), and DELETE (remove records).
HTTP Response
An HTTP response is the server's reply to an HTTP request. It includes a status line, headers, and a frame.
HTTP Response Headers
HTTP response headers offer the client extra information about the response, which includes its date and time, the server software program, content material and more.
HTTP Response Body
The HTTP response body contains the actual facts, just like the HTML of a web page, that the server sends back in response to a request.
HTTP Status Codes
HTTP Status Codes are crucial to HTTP communication, indicating the result of the request. They are represented by three-digit numbers. HTTP status codes fall into five classes: Informational (1xx), Successful (2xx), Redirection (3xx), Client Error (4xx), and Server Error (5xx).
Let's understand the nuances of each category:
1xx: Informational
The 1xx popularity codes suggest that the request has been acquired and understood and processing is ongoing.
For example, `100 Continue` means the preliminary part of the request has been acquired, and the patron must hold to send the relaxation.
2xx: Successful
The 2xx fame codes mean that the request was effectively obtained, understood, and widespread.
A common example is `200 OK`, indicating that the request was successful and the requested useful resource is in the response frame.
3xx: Redirection
The 3xx popularity codes indicate that the consumer agent desires to take additional action to fulfill the request.
For example, `301 Moved Permanently` is used when a requested aid has been completely moved to some other URI, as indicated by the `Location` header.
4xx: Client Error
The 4xx fame codes imply an error in the request from the patron facet that prevents the server from fulfilling it.
An example is `404 Not Found`, meaning the server couldn't locate the requested useful resource.
5xx: Server Error
The 5xx status codes signify server-side errors, implying that the server did not fulfill a reputedly legitimate request.
A common example is `500 Internal Server Error`, representing a surprising circumstance that prevented the server from fulfilling the request.
Conclusion
We began by delving into the fundamental concepts of the Hypertext Transfer Protocol (HTTP) and gradually progressed to understanding its intricate dynamics. The fundamental role of HTTP in facilitating data communication on the World Wide Web has been discussed in detail. This article explored how its stateless nature allows for scalable and efficient exchanges. Additionally, we have emphasized the significance of HTTPS in guaranteeing the secure transmission of data. By providing a comprehensive explanation of HTTP requests and responses, we showcased how the protocol operates in practical situations. Exploring status codes provides valuable insights into how HTTP communicates the success or failure of interactions. HTTP's history, unique characteristics, advantages, and disadvantages are covered in this article. The inherent simplicity, extensibility, and adaptability of HTTP highlight its crucial role in the structure of the Internet. As the internet progresses, HTTP will adapt and evolve, ensuring its essential role in our digital lives.
FAQs
1. How does HTTP differ from HTTPS?
HTTPS is the stable version of HTTP. It uses encryption protocols like SSL and TLS to shield the data during transmission, providing a safer environment for touchy data.
2. What is an HTTP proxy?
An HTTP proxy is a server that sits between a purchaser and the net, presenting intermediary offerings for requests. Proxies can provide functionalities that include caching, protection, and anonymity.
3. What is the relationship between HTTP and WebSockets?
WebSockets allow client-server communication. A persistent TCP connection allows bidirectional data exchange. WebSockets provide real-time server-client communication, while HTTP is utilized for request-response. Once connected, WebSocket functions independently from HTTP and allows continuous, rapid communication.

Author|900 articles published


upGrad Learner Support
Talk to our experts. We are available 7 days a week, 9 AM to 12 AM (midnight)
Indian Nationals
1800 210 2020
Foreign Nationals
+918068792934
Disclaimer
1.The above statistics depend on various factors and individual results may vary. Past performance is no guarantee of future results.
2.The student assumes full responsibility for all expenses associated with visas, travel, & related costs. upGrad does not provide any a.