For working professionals
For fresh graduates
- Study abroad
More
- Executive Doctor of Business Administration from SSBM
- Doctorate in Business Administration by Edgewood College
- Doctorate of Business Administration (DBA) from ESGCI, Paris
- Doctor of Business Administration From Golden Gate University
- Doctor of Business Administration from Rushford Business School, Switzerland
- Post Graduate Certificate in Data Science & AI (Executive)
- Gen AI Foundations Certificate Program from Microsoft
- Gen AI Mastery Certificate for Data Analysis
- Gen AI Mastery Certificate for Software Development
- Gen AI Mastery Certificate for Managerial Excellence
- Gen AI Mastery Certificate for Content Creation
- Post Graduate Certificate in Product Management from Duke CE
- Human Resource Analytics Course from IIM-K
- Directorship & Board Advisory Certification
- Gen AI Foundations Certificate Program from Microsoft
- CSM® Certification Training
- CSPO® Certification Training
- PMP® Certification Training
- SAFe® 6.0 Product Owner Product Manager (POPM) Certification
- Post Graduate Certificate in Product Management from Duke CE
- Professional Certificate Program in Cloud Computing and DevOps
- Python Programming Course
- Executive Post Graduate Programme in Software Dev. - Full Stack
- AWS Solutions Architect Training
- AWS Cloud Practitioner Essentials
- AWS Technical Essentials
- The U & AI GenAI Certificate Program from Microsoft
6. JDK in Java
7. C++ Vs Java
16. Java If-else
18. Loops in Java
20. For Loop in Java
46. Packages in Java
53. Java Collection
56. Generics In Java
57. Java Interfaces
60. Streams in Java
63. Thread in Java
67. Deadlock in Java
74. Applet in Java
75. Java Swing
76. Java Frameworks
78. JUnit Testing
81. Jar file in Java
82. Java Clean Code
86. Java 8 features
87. String in Java
93. HashMap in Java
98. Enum in Java
101. Hashcode in Java
105. Linked List in Java
109. Array Length in Java
111. Split in java
112. Map In Java
115. HashSet in Java
118. DateFormat in Java
121. Java List Size
122. Java APIs
128. Identifiers in Java
130. Set in Java
132. Try Catch in Java
133. Bubble Sort in Java
135. Queue in Java
142. Jagged Array in Java
144. Java String Format
145. Replace in Java
146. charAt() in Java
147. CompareTo in Java
151. parseInt in Java
153. Abstraction in Java
154. String Input in Java
156. instanceof in Java
157. Math Floor in Java
158. Selection Sort Java
159. int to char in Java
164. Deque in Java
172. Trim in Java
173. RxJava
174. Recursion in Java
175. HashSet Java
177. Square Root in Java
190. Javafx
Art of Graphical User Interfaces
Introduction
Graphical User Interfaces (GUI) has revolutionized how we interact with software and computers. When we turn on our devices, we are greeted by visually appealing interfaces that allow us to effortlessly navigate and control complex applications.
This comprehensive guide will explore the world of GUI, its fundamental components, and how it enhances the user experience in software design. Whether you are a programmer, designer, or simply interested in understanding the inner workings of GUI, this article will provide valuable insights and practical examples.
Overview
GUI refers to the visual representation of software applications that enable users to interact with computers and other electronic devices.
Unlike the text-based interfaces of the past, GUIs employ graphics, icons, and intuitive controls to simplify user interactions. This user-friendly approach has become the standard for modern software design, enhancing usability and accessibility across various platforms.
What is the GUI Full Form?
The full form of GUI is "Graphical User Interface." A GUI provides a visual way for users to interact with software, allowing them to perform tasks, access information, and control various functions through graphical elements, such as windows, menus, icons, controls, and tabs.
Let's explore some examples of GUI in different contexts:
1. Desktop Operating Systems: Operating systems like Microsoft Windows, macOS, and Linux distributions utilize GUIs as the primary means of interaction with the user. Through desktop icons, taskbars, and start menus, users can launch applications, manage files, and customize system settings.
2. Mobile Applications: GUIs are prevalent in mobile applications, where touch-based interactions are crucial. For instance, the home screen, app icons, and navigation menus on smartphones and tablets are all part of the GUI that enables users to effortlessly access and control various functionalities.
3. Web Browsers: Web browsers, such as Google Chrome, Mozilla Firefox, and Microsoft Edge, employ GUIs to provide users with a visually appealing and intuitive interface for browsing the internet. GUI elements like address bars, bookmarks, and tabs facilitate efficient navigation and content consumption.
What are the Basic Components of a GUI?
To understand the underlying structure of a GUI, let's examine its fundamental components:
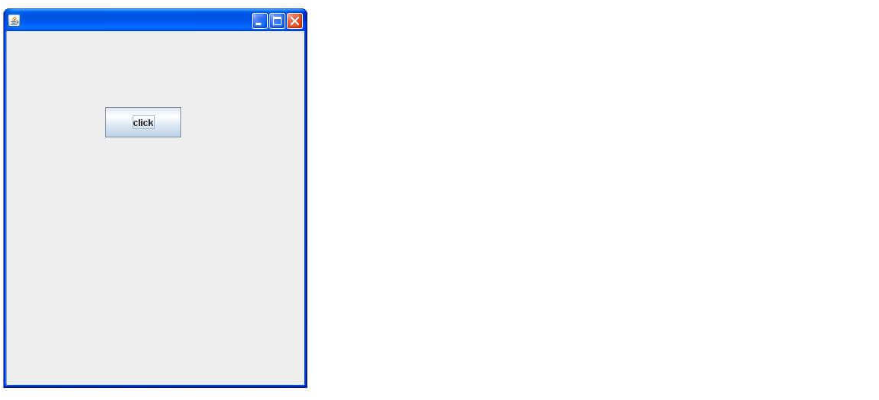
- Windows: The primary building blocks of a GUI are windows, which serve as containers for displaying application content. Windows can be resized, moved, and closed, allowing users to interact with multiple applications simultaneously.
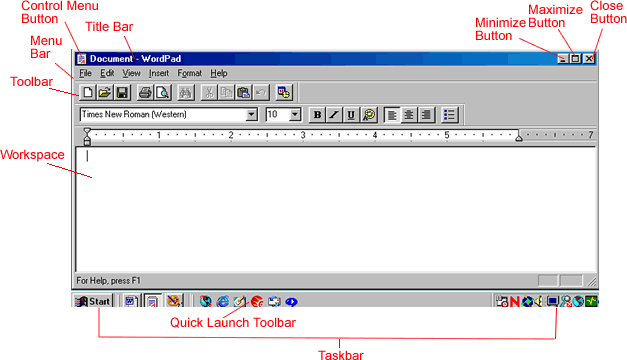
For example, a window displays the edited document in a text editor. Here are parts of the window:
- Menus: GUIs often include menus that give users access to various application features and functions. Menus can be hierarchical, consisting of multiple levels of submenus, and offer options such as file operations, editing tools, and application preferences. For example, word-processing software may have menus for file management, text formatting, and spell-checking.
- Icons: Icons are graphical representations that represent files, applications, or specific actions. They provide visual cues for users to identify and interact with different elements within the GUI. For instance, the recycle bin icon on the desktop represents a location where deleted files can be restored or permanently deleted. Here are a few icons that are very useful to web designers.
- Controls: Controls refer to interactive elements, such as buttons, checkboxes, radio buttons, and sliders, that allow users to trigger actions or input data. Controls are essential for user interaction and customization. For instance, a "Save" button in an image editing application triggers the saving of the current file.
- Tabs: Tabs organize related content within a GUI, allowing users to switch between different sections or views. They are commonly used in web browsers, text editors, and file managers to provide efficient navigation and workspace organization. For example, in a web browser, tabs allow users to switch between multiple open websites.
GUI Eypes
Several types of Graphical User Interfaces (GUIs) are used in software development. Here are some common types:
- Desktop GUI: GUI for desktop computers or laptops.
- Web GUI: GUI accessed through web browsers.
- Mobile GUI: GUI for smartphones and tablets.
- Command-Line Interface (CLI): Text-based interface for typing commands.
- Embedded GUI: GUI for embedded systems and devices.
- Game GUI: GUI for video games.
- Virtual Reality (VR) GUI: GUI for virtual reality environments.
GUI Examples
GUIs are used extensively in various software applications across different domains. Here are some examples of GUI software in different contexts:
1. Microsoft Windows Operating System: Microsoft Windows is one of the most popular desktop operating systems heavily relying on GUI. It features a taskbar, start menu, and desktop icons for launching applications and managing files. Users can interact with windows, menus, buttons, and other GUI elements to perform tasks and customize their experience.
2. Adobe Photoshop: Photoshop, a powerful image editing software, employs a GUI that allows users to precisely manipulate images. It provides an array of panels, toolbars, and menu options for cropping, retouching, and applying various effects. The GUI provides a visual representation of image layers, allowing users to work with complex compositions intuitively.
3. Google Chrome Web Browser: Web browsers like Google Chrome utilize GUIs to offer users a seamless browsing experience. Chrome's GUI includes a toolbar with back and forward buttons, an address bar for URL input, and tabs for managing multiple web pages simultaneously. The browser's GUI facilitates navigation, bookmarking, and customization options for users.
4. Microsoft Office Suite: The Microsoft Office Suite, which includes applications like Word, Excel, and PowerPoint, features GUIs tailored to specific tasks. These GUIs provide toolbars, ribbons, and menus for creating documents, spreadsheets, and presentations. Users can leverage various formatting options, insert media, and collaborate using intuitive GUI elements.
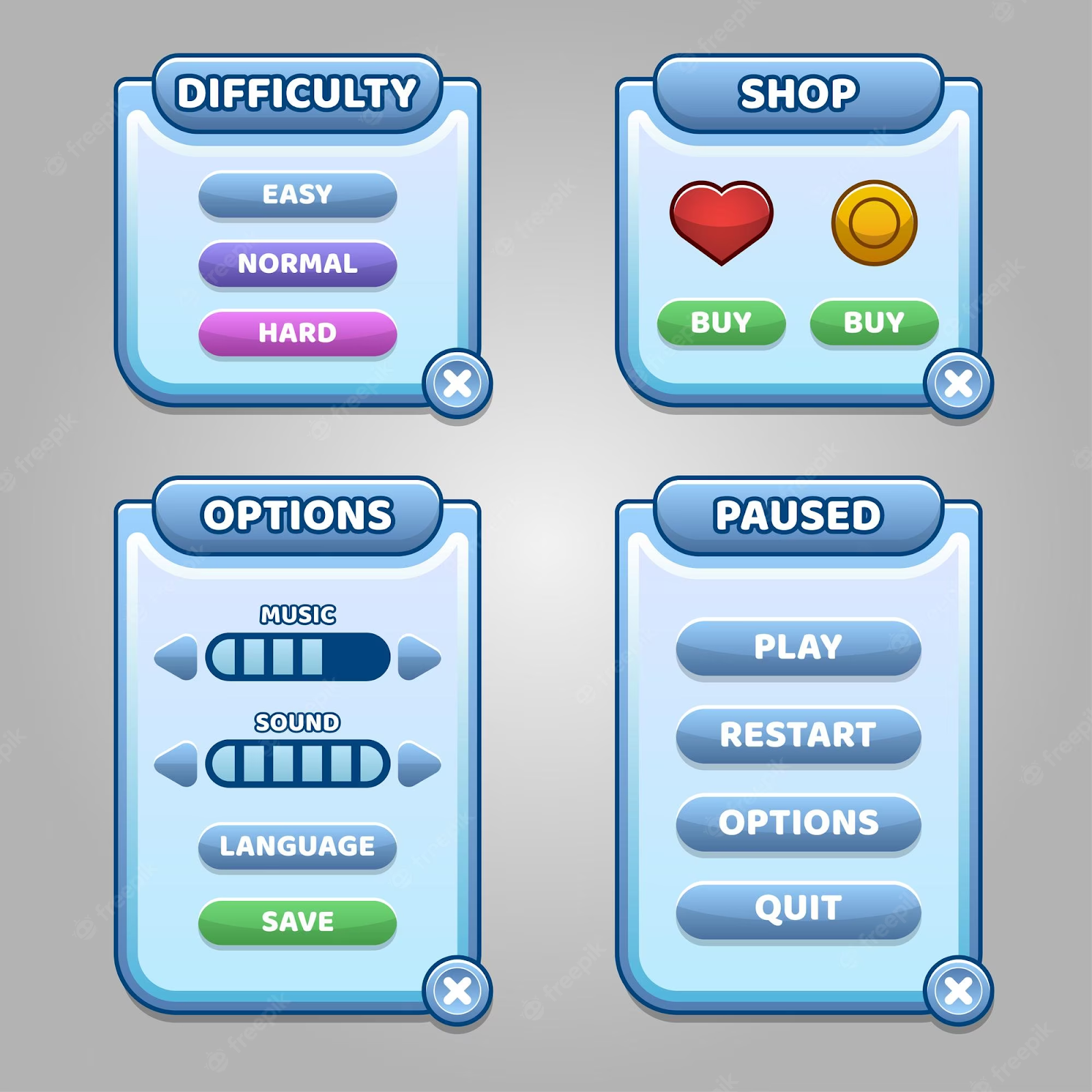
5. Video Game Interfaces: Video games employ GUIs to enhance player interactions and provide visual feedback. Game GUIs typically include health bars, maps, inventory displays, and control configurations. These GUI in computer games allow players to navigate game worlds, manage resources, and access game menus seamlessly.
6. Smartphone Apps: Mobile applications across different platforms, such as iOS and Android, heavily rely on GUIs. App GUIs incorporate screens, menus, buttons, sliders, and other interactive elements optimized for touch input. Examples include social media apps like Facebook and Instagram, messaging apps like WhatsApp, and productivity apps like Evernote.
7. ATM Machines: Automated Teller Machines (ATMs) use GUIs to provide users with a straightforward and secure banking experience. The GUIs typically feature touchscreens, numerical keypads, and on-screen instructions to guide users through transactions like withdrawing cash, depositing funds, or checking account balances.
GUI Java
GUI programming in Java involves creating graphical user interfaces using Java's built-in GUI libraries or external frameworks. Java provides several options for GUI development, including Swing and JavaFX.
1. Swing
Swing is a powerful GUI toolkit in the Java Standard Edition (Java SE) platform. It offers many components and features for building desktop applications with a GUI.
Swing provides a set of lightweight components that can be customized and arranged in containers like frames, panels, and dialogs. Developers can use Swing to create buttons, labels, text fields, checkboxes, radio buttons, menus, and more. It also supports event handling, layout managers for organizing components, and look and feel customization.
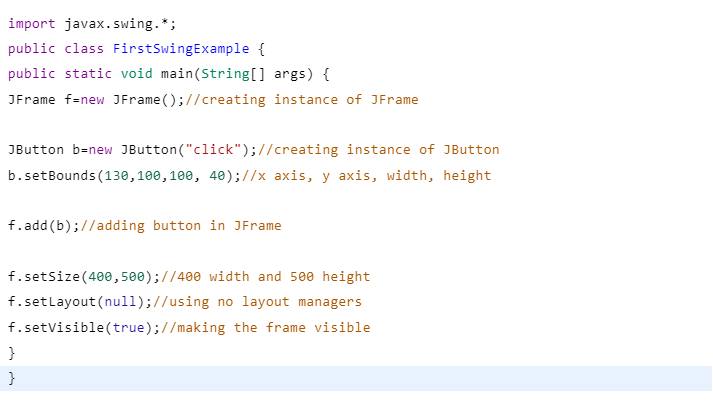
Example code snippet for a simple Swing GUI application:
Output:
2. JavaFX
JavaFX is a modern and rich client platform for building cross-platform GUI applications in Java. It provides a comprehensive set of APIs and features, including scene graph-based architecture, CSS styling, multimedia support, 3D graphics, and more.
JavaFX allows developers to create visually appealing and interactive interfaces using a combination of declarative markup (FXML) and Java code.
What is GUI in Python
In Python, GUI (Graphical User Interface) refers to the framework and tools used to create visual interfaces for Python applications. It allows developers to build interactive and user-friendly applications with graphical elements such as windows, buttons, menus, and dialog boxes.
Python provides several GUI frameworks and libraries that simplify the process of creating GUI applications. Some popular GUI frameworks in Python include Tkinter, PyQt, PySide, Kivy, and wxPython. These frameworks provide a wide range of widgets and tools to design and develop GUI applications.
Among these frameworks, Tkinter is the standard GUI toolkit for Python and comes bundled with the Python standard library. It offers a simple and easy-to-use interface for creating GUI applications. Tkinter provides various pre-built widgets such as buttons, labels, text boxes, checkboxes, and radio buttons, which can be placed within windows and organized in layouts.
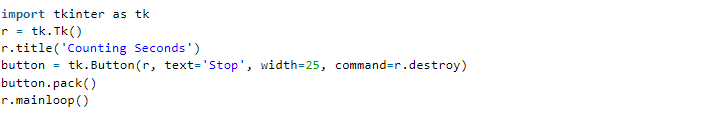
Here's a simple example of a GUI application using Tkinter in Python:
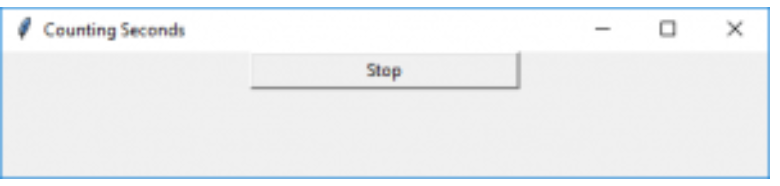
Output:
The provided code demonstrates the use of tkinter, a Python library for creating GUI applications. It creates a window with the title "Counting Seconds" and a button labeled "Stop". The window is closed when the button is clicked, terminating the GUI application. The code utilizes tkinter's Tk object to create the main window, the Button class to generate the button widget, and the pack() method to position the button within the window.
The mainloop() function initiates the event loop, allowing the application to respond to user interactions.
Python's GUI frameworks offer extensive documentation and community support, making GUI programming easier for developers.
GUI Key Benefits
Adopting GUI in software design brings numerous benefits to developers and end-users. Here are some key advantages:
- Enhanced User Experience: GUIs provide an intuitive and visually appealing way for users to interact with software. The use of icons, buttons, and familiar metaphors simplifies navigation, reducing the learning curve and improving the overall user experience.
- Increased Productivity: GUIs streamline complex tasks by presenting information and controls in an organized manner. Users can perform actions more efficiently, such as copying and pasting files, formatting text, or manipulating images, resulting in increased productivity.
- Customization Options: GUIs often offer customization options, allowing users to personalize their experience according to their preferences. This can include themes, color schemes, layout configurations, and shortcut assignments, providing a more tailored and comfortable environment.
- Visual Feedback and Error Handling: GUIs can provide real-time visual feedback to users, such as progress bars or confirmation messages, informing them about ongoing processes. Additionally, error messages and warnings can be displayed in a user-friendly manner, helping users understand and resolve issues more effectively.
- Cross-Platform Consistency: GUI frameworks and design principles facilitate consistent user experiences across different platforms, such as desktops, mobile devices, and web browsers. This promotes familiarity and reduces the need for users to learn new interaction patterns when switching between applications or devices.
Conclusion
Mastering the art of Graphical User Interfaces is essential for creating user-friendly software designs. By leveraging the power of GUI, developers can enhance usability, productivity, and overall user satisfaction. Understanding the key components, such as windows, menus, icons, controls, and tabs, allows for effective software design that caters to user needs.
Whether programming in Python, Java, or any other language, incorporating GUI principles will help you create intuitive and visually appealing applications that users will love. So dive into the world of GUI and unlock the potential for creating exceptional user experiences.
FAQs
1. How can I improve the usability of my GUI?
To enhance usability, focus on making your GUI intuitive and user-friendly. Ensure easy navigation, provide clear labels for controls, maintain a consistent layout, and offer responsive feedback to user actions. It's also helpful to conduct user testing and gather feedback to identify areas for improvement and make your GUI even more user-friendly.
2. How to design a visually appealing GUI?
Designing a visually appealing GUI involves careful consideration of various elements. Choose an appropriate color scheme, select pleasing typography, utilize whitespace effectively, and incorporate visually appealing graphical elements.
3. How to handle different screen resolutions and sizes in my GUI?
It's essential to design your GUI to be responsive and adaptable to different screen resolutions and sizes. Use responsive design techniques, such as employing layout managers and utilizing relative measurements, to ensure that your GUI elements adjust properly to the available screen space.
-9cd0a42cab014b9e8d6d4c4ba3f27ab1.webp&w=3840&q=75)
Take the Free Quiz on Java
Answer quick questions and assess your Java knowledge


Author|900 articles published


upGrad Learner Support
Talk to our experts. We are available 7 days a week, 9 AM to 12 AM (midnight)
Indian Nationals
1800 210 2020
Foreign Nationals
+918068792934
Disclaimer
1.The above statistics depend on various factors and individual results may vary. Past performance is no guarantee of future results.
2.The student assumes full responsibility for all expenses associated with visas, travel, & related costs. upGrad does not provide any a.