Wireframes refer to skeleton structures that are essentially used to plan out the way forward while designing a website or application. They are the blueprint of your entire design which helps to ensure that each member of your design team along with your client are on the same page. It’s always recommended to have a wireframe ready before applying your creative concepts for building functional prototypes. Click to read our comprehensive guide to wireframing in product development.
Wireframes, in all essence, can be as plain as a doodle or as extensive as a digital mockup. Wireframe tools make the process of designing an app or a website manifold easier by enabling the users to focus dedicatedly on functionality and user interactivity.
Wireframing tools are also essential from the perspective of your clients. They need to understand how your proposed website will work before it actually gets working. Simply explaining it verbally leaves a lot to their imagination – which isn’t helpful to either of you. In this respect, wireframe tools can be used to cut down the communication gap by providing the exact picture of all the functions you’ve planned.
Check out our management programs to upskill yourself.
Let’s have a look at 10 of the best wireframe tools available for you to use:
Wireframe.cc
Wireframe.cc is built keeping beginners in mind. It is among those wireframe tools that have the simplest interface and a small feature set – which helps users focus on the task at hand, i.e., creating effective wireframes. It has a WYSIWYG interface which allows you to immediately start building wireframes. It allows you to get going even without creating an account. It’s one of the best wireframe tools for beginners who want to get their wireframes to life.

Good For: Beginners as well as designers looking to access the wireframes anytime and anywhere.
OS Supported: All (it’s a web-based application).
Official Docs: Wireframe.cc Docs.
Cost: The basic account is for free. However, for advanced features, you’ll need to pay $15 per month.
5 Challenges for a Newly Recruited Product Manager
Axure
If you need a wireframe tool that provides you robust features, then Axure should be your first pick. It’s perfect for intermediate-to-advanced level designers and developers. It is data-driven and allows you to validate your ideas before writing any code. Axure allows the designers to control their design from start to finish – it can include conditional flows, dynamic content, animation flows, and many other interactive tools once the wireframes are ready to become prototypes.

TL;DR:
Good For: Designers looking for a more robust tool.
OS Supported: Mac and Windows.
Official Support: Axure training and support.
Cost: Axure lacks a free account. It costs $29 per user.
Top Management Skills to Learn
Mockflow
Mockflow is built keeping those developers and designers in mind who might not be familiar with intricacies of a more robust application. In that sense,it isn’t as robust a wireframe tool as Axure but irrespective of it, Mockflow does its job pretty well. Mockflow comes with third-party templates that can be purchased (some are free, too) – to help you with inspirations.

TL;DR:
Good For: Designers looking to integrate their wireframes with Slack and Trello without wasting much time.
OS Supported: It’s available as Mac and Windows app.
Official Support: Mockflow Help Center.
Cost: It offers a free plan which is pretty basic. To get advanced features like collaborating with others (up to 5 people), house unlimited projects, and access the desktop applications, you need to pay $14 per month.
Career Paths and Career Transitions in Product Management
Top Management Skills to Learn
InVision
InVision emphasizes on creating environments for collaboration – resulting in exceptional products and designs. It integrates seamlessly with Trello and Slack and offers advanced functionalities to create beautiful prototypes.

TL;DR:
Good For: Web designers and developers looking to collaborate easily and create beautiful wireframes.
OS Supported: All (It’s a web-based application).
Official Support: InVision Help Center.
Cost: Invision is forever free except for the Enterprise clients who are required to pay a monthly fee.
upGrad’s Exclusive Product Management Webinar for you –
How to craft GTM Strategy for a Product?
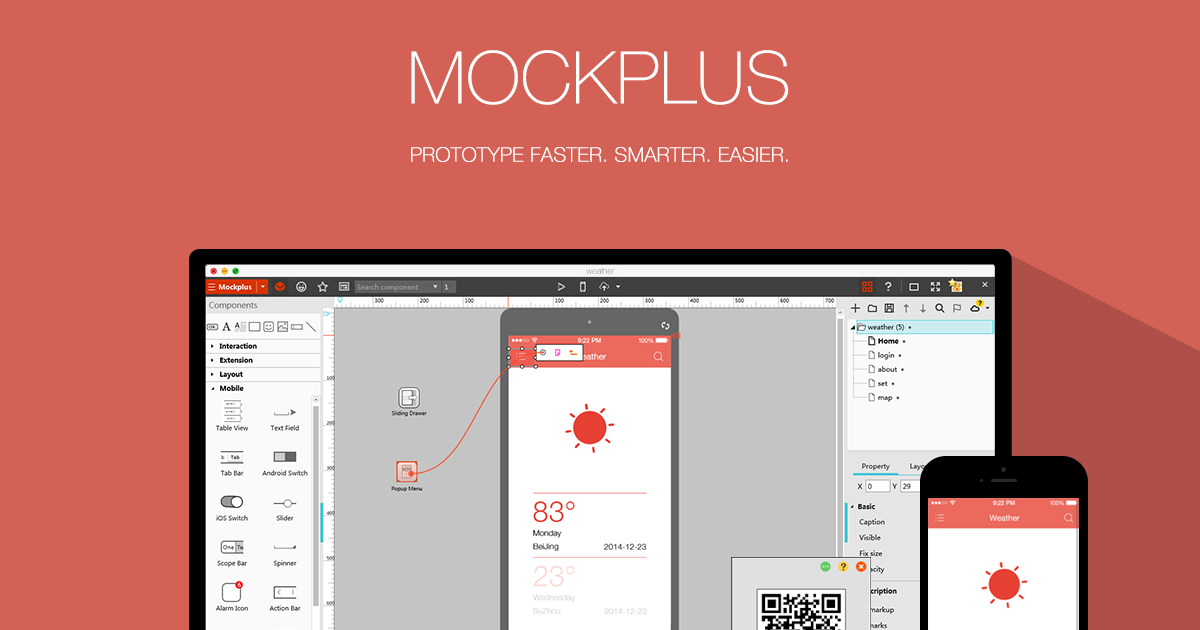
MockPlus
MockPlus claims to be one of the fastest wireframe tools in terms of designing, interactions, and testing. To support the claim, it offers multiple features that let designers develop wireframes much quicker than if they used traditional tools. These features include a WYSIWYG editor, markup and predefined components, master documents, and much more.

TL;DR:
Good For: Designers and developers looking for an interactive tool to get started with mockups.
OS Supported: Windows, Android, MacOS, and iOS.
Official Support: Mockplus support / Mockplus community.
Cost: The free version doesn’t allow you to export the wireframes as images or HTML. The advanced version is on a subscription basis for $129 per year. You can also purchase a perpetual license for $399.
Do you know different Types of Product Managers?
Our Top Management Articles
Balsamiq
The USP of Balsamiq is the low-fidelity wireframes created using it. It prides on this feature as it allows the designer to focus more on concepts. It follows very simple thinking – simple mockups lead to honest feedbacks which eventually means better design decisions. It’s a great option if you’re looking to tell stories with your wireframe instead of designing a functioning prototype.
TL;DR:
Good For: Designers and developers focusing more on product discussions with the client and less on the prettiness of the wireframe.
OS Supported: The web version supports all the OS, whereas the desktop version supports Mac OS and Windows.
Official Support: Balsamiq support.
Cost: The web-based service costs $12 a month whereas the desktop application costs $89.
Moqups
Moqups is a one of the wireframe tools that brings vibrant design aesthetics to every workflow created using the platform. Moqups allows you to work through a project from flow charts to the final prototype. It incorporates real-time feedback features and cloud-based storage. It also allows unlimited designers to collaborate on a project – under a single monthly subscription.

TL;DR:
Good For: Designers looking to get a large team on-board but having a small budget.
OS Supported: All (It’s a web-based application).
Official Support: Contact Moqups’ support.
Cost: $13 per month which includes 10 projects, 1GB storage, and unlimited users. However, for $29 a month, you can get unlimited projects and 20GB storage – perfect if you have a larger team size.
How Product Managers Visualize Data
SimpleDiagrams
SimpleDiagrams, unlike the other wireframe tools on this list, brings a fun element to the process of wireframing. It comes with more than 500 in-built shapes and figures, a large library for vibrant background, and some examples that’ll help you get started with bringing your ideas to life. It lacks collaborative features, so it’s not a robust product. However, it’s good for people starting out with wireframing as it helps in building interactive as well as visually appealing wireframes.

TL;DR:
Good For: Designers working solo and looking for a tool that allows them to express creativity quickly.
OS Supported: Mac OS and Windows.
Official Support: SimpleDiagrams’ support.
Cost: A one-time fee of $49 allows you to use the application on three devices.
HotGloo
HotGloo allows designers to collaborate anytime and anywhere. It has a completely optimized interface specifically for mobile which is perfect for freelancers who often find themselves on-the-move. It’s built completely in HTML which allows designers to export their wireframes and prototypes in HTML without wasting much time. It also allows users to swiftly change the viewports to view their designs on various screen sizes.

TL;DR:
Good For: Designers having a fundamental understanding of product design and looking for a tool that provides out-of-the-box icons and UI elements.
OS Supported: All (It’s a web-based application).
Official Support: HotGloo’s Help Center.
Cost: The most popular subscription – Team – allows up to 10 users and six projects for $27 a month.
The Product Lifecycle: Journey of a Product Feature
MockingBot
MockingBot specializes in mobile app development. It allows the designers to drag-and-drop content blocks and images into the mockup. It helps users build stakeholder-ready prototypes under 10 minutes. Although it’s not rich in features or robust, it has enough functionality to suit the needs of budding designers.

TL;DR:
Good For: Budding designers looking to get started with wireframing (especially for apps).
OS Supported: The desktop application is available for Mac, Windows, and Ubuntu.
Official Support: MockingBot forums.
Cost: It comes with a basic, free plan which lacks collaborative features. For that, you need to shell out $10 a month – for 5 collaborators.
How do I transition to being a Product Manager?
Study Product Management Courses online from the World’s top Universities. Earn Masters, Executive PGP, or Advanced Certificate Programs to fast-track your career.
In Conclusion…
This brings us to our list of most effective wireframe tools. These wireframe design tools are developed keeping in mind the needs of the designer. And for this reason, you need to know exactly what you need from your wireframe tool.
While there are a number of free wireframe tools available, too, they generally lack certain features. However, they’re good to go with if you’re just beginning working with wireframe tools. Any wireframe tool that fits your needs and allows you to create what you need for free, at least for basic features, is the best free wireframe tool for you. The onus is on you to pick the one that suits you and get going with bringing your wireframes to life.
Only when you get started with one of these wireframe tools will you truly be able to assess and improve yourself. After all, before anything gets designed, the first step is the development of a wireframe. The benefits of having a clear wireframe in front of you before you get to actually designing the thing cannot be overstated.
Wireframing is an essential component of the overall designing process. If you start dirtying your hands with building the functional model without getting the features assessed from your client, it can end up costing you a lot of time. That is why designers prefer creating a skeleton wireframe that is enough to display the essential features to the client. If you’re a designer looking to explore the world of wireframing, get started with the tool that fits your needs – out of the ones mentioned in the list! If you like to master product management, check out Post Graduate Certificate in Product Management.














































![Project Manager Salary in India in 2024 [For Freshers & Experienced]](/__khugblog-next/image/?url=https%3A%2F%2Fd14b9ctw0m6fid.cloudfront.net%2Fugblog%2Fwp-content%2Fuploads%2F2020%2F07%2F684.png&w=3840&q=75)